上記の問い合わせの中で、カスタムフィールドを3カラム表示したいといったのがあったので、サンプルコードを書いてみました。
設定内容
- Path pattern:
.* - Insertion position:
Bottom of issue form
$(function() {const field1 = $('#issue_custom_field_values_1'); const field2 = $('#issue_custom_field_values_2'); const field3 = $('#issue_custom_field_values_3'); // Change layoutconst content = $('<div class="splitcontent">') .append($('<div class="splitcontentleft">').append(field1.parent())) .append($('<div class="splitcontentleft">').append(field2.parent())) .append($('<div class="splitcontentright">').append(field3.parent())); $('#attributes').append(content); })
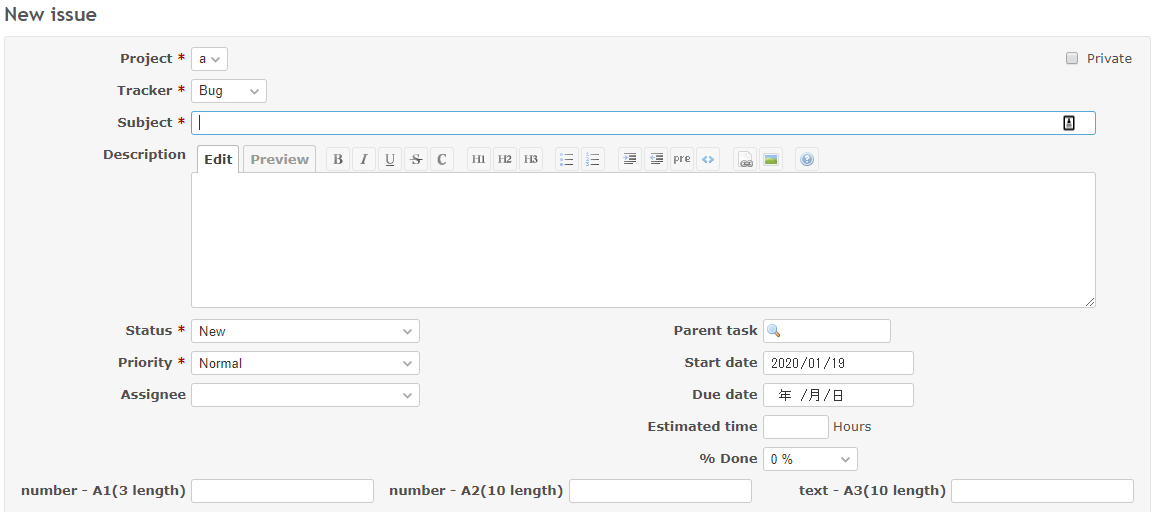
動作

カスタムフィールドが大量にあって、少しでも詰めて表示したい、、って時には有用かもしれません。